
■クリッピングフォルダを使って着色していく
下地が終わったので本格的な着色作業に入ります。
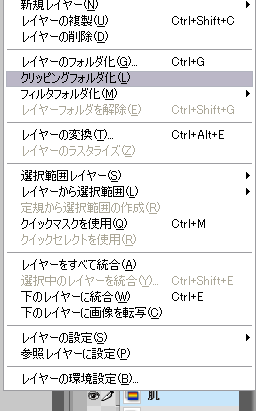
作業したいパーツのレイヤー(ここでは肌レイヤー)
の所を右クリック、メニューから『クリッピングフォルダ化』を選びます。
ヘルプによれば、
『クリッピングフォルダ内では、フォルダの一番下にある
レイヤーの描画部分にだけ描画できます』 ・・・だそうです。
つまりベースで塗りつぶした部分以外にはみ出るのを防ぐわけですね、はい。
Photoshopでいうレイヤーのグループ化みたいなものですね。
クリッピングフォルダ化ができたら
そのレイヤーの上に影などを着色していくためのレイヤーを作り、
作業に入ります。
■光と影を描きこんでいく
今回はこれまで出来なかった、水彩ツール(使ってみたかった)、
を使用した厚塗り系の仕上がりを目標にしてみようと思います。
他の人はどうかわかりませんが
個人的にはこの塗り方が最も手間も時間もかかります。
しかし塗り心地や仕上がりは好みです。
艶かしさを出すならやはりこれでしょう。
特別時間がかかるのは、まあ単純に数をこなしてないので
慣れの問題もあるのかもしれませんが・・・
実のところ言うとopenCanvasがシェアウェア化したのをきっかけに
離れて以来、こういったアナログタッチの繊細な描写のできるツールを
もっていなかったので。
PhotoShopはありましたが気軽にさらっとカラーイラストを描きたい、
というのにはあまり向いてないんですよね…
最近になって再び創作意欲が湧いてきたので
巷でよく見るSAIかoCを買うかで迷っているところに
丁度IllustStudioが出てきたので、乗っかってみたわけです。
チュートリアルとか他に比べて少なくて正直涙目ですが。
そんなわけでコミケ以前から一応目は付けていたんですね。
閑話休題。
さて本題となる影の彩色ですが、
大抵まず彩度の低すぎない色で薄く広範囲の影を入れていき、
次に暗めの若干彩度を落とし気味の色で
先の影よりも範囲を絞り更に影を入れていきます。


ある程度影がついたら仕上げに光のあたる部分を乗せていきます。

彩色の際に意識しているのは、『違和感の無い程度に色で遊ぶ』ことです。
肌の部分ではわかりにくいと思うので髪の部分で詳しく書いてみます。

髪の毛の彩色の大まかな流れです。
影を落とし、光をつける際に一枚目の影はわかり難いですが
やや紫っぽい色と茶色っぽい色を合わせて影をつけています。



二枚目の光の部分ではマリンブルーのような明るい緑を乗せ、
最後の画像では全体的に黄色よりの光を乗せてみました。
自分は昔、もっと単純な塗り方をしていました。
例えば赤いトマトに影をつけるとしたら、
影の部分は暗い赤で、明るいところはピンクだとか白だとかになっていたわけですが。
現実に物をよく観察してみると、例えば空一つにしても、
光があたり影が出来るというのは実に様々な色で構成されてるんですね。
そういったものを描いて表現するというのは
なかなか面白い色遊びになります。
アナログだったら一度塗ったら塗りなおしはききませんが
CGであればいくらでも修正可能なので、遊ぶにはうってつけです。
そんなわけで影をつける時・光を当てるときは様々な色をあててみて、
研究していたりします。
背景や光源との兼ね合いも見ながら
この色を当てると意外といける、これは不自然で気持ち悪い^^;等と。
彩色のプロになれば場面によって
すぐに使い分けできたりするのかもしれませんが、
自分はまだいかんせん修行中の身ですので修行が必要なようです。
しばらくはとんでもない色を当てたりして遊んでいようと思います。

で、パーツを全て塗り終えました。
今回の塗り方では線画が黒のままだとちょっと浮いてしまうので、
線画レイヤーを選択した状態で

透明部分をロック をチェックしておきます。
これで透明部分、線画の部分以外をマスクしたのと同じ状態なので
はみ出すことなく線画を好きな色でぬれます。
ここはPhotoShopと同じですね。
とても便利な機能なんでこれは線画の編集に限らず色々な場面で活用します。
次は背景の作画です。
余談ですが・・・

画像のようにパーツごとにまとめて色の編集をしたい時、
クリッピングフォルダ内の一番上に
フィルターレイヤーというレイヤーを作成
(新規レイヤーのから右二つ目のアイコン)を使うと
クリッピングフォルダ内のレイヤーを統合することなく
パーツごとにまとめてフィルターをかけることができるのですが、
IlluststudioにはPhotoshopを使用する時自分が最も多用する
「色調・彩度・明度」のフィルターレイヤーが作れなかったのが残念なところです。
(左は統合した後、直接フィルタをかけて編集したものです。)




