■塗りつぶしツールで着色用の下地を作る
本格的な着色に入る前に、
スムーズに作業を行うための下地作りをしておきましょう。
ここでは塗りつぶしツールを使用します。
線画レイヤーの下にパーツごとに分けたレイヤーを作成し、
塗りつぶしていきます。

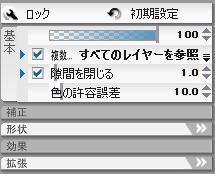
塗りつぶしツールをダブルクリックすると
ツールオプションが開きますが、
ここで「全てのレイヤーを参照」にチェックを入れておくと、
下地のレイヤーで塗りつぶしツールを使った際に線画の部分を認識してくれます。

あとはがんがん色を脱がしこんでいくだけです。楽ですね。
※あとになってから気付いたのですが、塗りつぶしツールのオプションには「細い領域に染み込む」、なんて機能もあったようです。これを使えば更に時間の短縮ができるかもしれません。
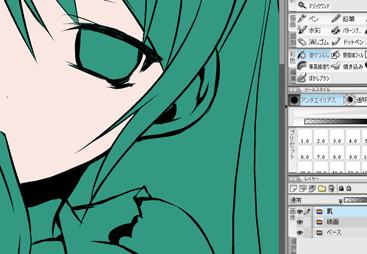
ちなみに背景が緑色になっているのは、
肌のような明るい色を塗りたい時に背景がデフォルトの白のままだと大変見難いので、
一番下にベースという背景色レイヤーを作成し塗りつぶしてあるのです。
逆に暗い色を塗りたい時にはかえって見難くなるので、
そういう時は非表示にして隠します。
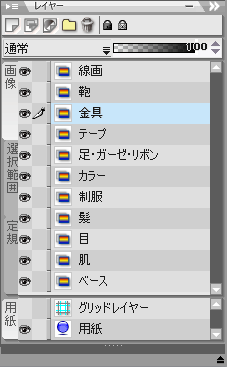
ちなみに、このスクリーンショットだと
並び替えをうっかりミスっていて順序がおかしくなっていますが、
正確には
線画レイヤー
肌レイヤー(パーツごとの下地)
ベースレイヤー
となります。

これは髪の部分のレイヤーですが、
見ての通り塗りつぶしツールでがしがし塗っているだけでは
線の隙間や細かい部分に塗り残しができてしまいます。
Photoshopで作業していた時は
こういった細かい塗り残しはキャンバスを拡大し、
小さなブラシでちまちまと修正する地道な作業だったのですが
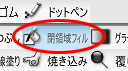
IllustStudioの場合そういう部分にはこの

閉領域フィルツールなるものを使うといいそうです。
ガイド本曰くIllustStudioならではの便利な機能だそうなので期待も高まります。

オプションを適当にいじってみます。
とりあえず線画と線画の間の塗り残しを少しでも減らしたいなと思い
ベクター中心線~のチェックを入れてみましたが、
あまり変化が見られなかったので
使いどころが違ったかもしれませんが気にしません。

今回「選択形状」の設定(オプションウィンドウ右上部分)は
一番左の投げなわツール形式を選びました。
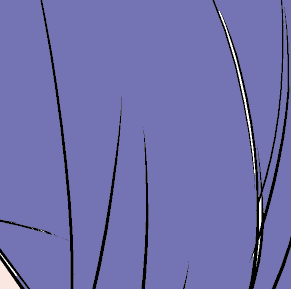
これを使って隙間を塗りつぶしたいと思う部分を囲ってみると、
図のように綺麗に線と線の隙間が塗りつぶされました。
やべえこれ便利すぎる。

パーツごとにレイヤーを作成、
塗りつぶしツールで下地の色を流し込む、
塗り残しを閉領域フィルで埋めていく・・・
この作業を繰り返し全てのパーツを塗り終えました。
下地とはいってますが後から色を変えたくなってもどうとでもなるので、暫定色で。

現段階のレイヤー構成はこんな感じ。




